jm_p_op
지도 image 얻기(kakao 소스코드 분석) 본문
- 0. 개발자 도구-네트워크를 사용하여 원하는 이미지 찾기
- http://map.daumcdn.net/map_k3f_prod/bakery/image_map_png/PNG01/v29_9jh91/{Size}/{x}/{y}.png
- 목표 : function(위도,경도,size) = size,x,y
- 1. 카카도 지도 이미지 받는 스크립트 찾기
-
<script type="text/javascript" src="//dapi.kakao.com/v2/maps/sdk.js?appkey=발급받은 APP KEY를 넣으시면 됩니다."></script> <script> var container = document.getElementById('map'); var options = { center: new kakao.maps.LatLng(33.450701, 126.570667), level: 3 }; var map = new kakao.maps.Map(container, options); </script> - kakao.map 을 가지고 오는 스크립트는 다음과 같다
- https://dapi.kakao.com/v2/maps/sdk.js?appkey={api_key}
-
- 2. pai_key 스크립트를 저장하고 대신해서 실행
-
<script type="text/javascript" src="kakao_api.js"></script> - 다음 부분이 실행됨에 따라 지도 이미지를 출력함을 알수있다.
-
ROADMAP_HD: function(a, n, e){ debugger; return "map.daumcdn.net/map_k3f_prod/bakery/image_map_png/PNG01/v29_9jh91/"+e+"/"+n+"/"+a+".png" },
-
- 3. 개발자 도구-네트워크를 통해 kakao.js 스크립트 사용 인지
- kakao_api에서 kakao.js파일을 저장하고, kakao_api.js에서 해당 부분을 내부 kakao.js로 우회시키기
- 4. debugger을 통한 위도 경도에 따른 x,y값 변동 부분 찾기
- 웹창 크기에 따른 변수 등은 고정값으로 설정(같은 좌표에서 창사이즈 다르게, 다른 좌표에서 같은 창사이즈로 테스트)
- https://github.com/jmpop97/node_server/blob/main/modules/kakao_map.js
분석하면서 배운점
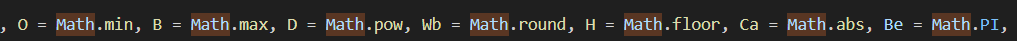
- 함수를 변수로 저장해서 쓴다.

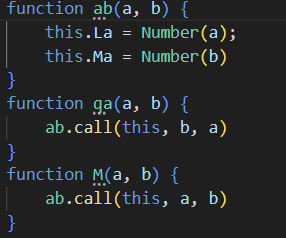
- 객체 지향이다 보니, 같은 객체를 여러개 만드는 경우가 있다.
- .call을 자주 사용한다.

- '굳이....? ' 란 느낌... x,y바꾸는걸 꼭 이렇게까지 해야되는건가요....?
- 변수 정의 할때 한번에 한다. 쫌 과한 감이 있긴하다...
var b = a.m(),
d = a.i(),
c = this.b,
e = c.m(),
g = c.i(),
k = c.k(),
f = D(2, -k),
h = c.B(),
i = new mb(H(h.e() / a.S * D(2, -k)),H(h.c() / a.O * D(2, -k)),k),
j,
l = i.k();
j = new Ma(i.e() * a.S / D(2, -l),i.c() * a.O / D(2, -l));
var l = H(j.e() * f) - H(h.e() * D(2, -k)) - ja(c)
, c = H(h.c() * D(2, -k)) + H(-j.c() * f) + g - d - ka(c)
, g = 1 + ((g + d - 1) / d | 0)
, o = i.c()
, q = o + g
, p = 1 + ((e + b - 1) / b | 0)
, r = i.e()
, t = r + p
, u = []
, v = []
, x = p * g
, y = this.hc
, B = 0;
