jm_p_op
js-html 동적html 만들기(기본 - 쉽게 보기) 본문
html 부분을 찾고, 만들고 연결한다!
이를 function으로 만들면 구조를 유동적으로 넣고 빼기가 가능하다.
기본적으로 <a>,<p>,<div>,<input> 등등의 태그들이 있다.
앞으로 그런 태그들로 묶인 element를 html_element변수명으로 쓰겠다
html에서 특정위치 찾기 (잘쓰면 html에서 원하는 값들을 찾아서 변수로 쓸수있다.)
.html
<p class="class1" id=1></p>
<p class="class2" id=2></p>
<il class="class1" id=3></il>
<il class="class2" id=4></il>getElement...("값")
document.getElementByid(1)
document.getElementsByClassName("class1")
document.getElementByTagName("p")각각 해당하는 부분을 찾아준다. 허나 id값 빼고는 array로 찾아지므로 for(i=0; 찾은list.length;i++){찾은list[i]}로 찾아가자!
응용
<p class="class1" id=1>
<il class="class1" id=3></il>
</p>찾은 html에서 태그 찾기도 가능!
html_element=document.getElementsByClassName("class1")
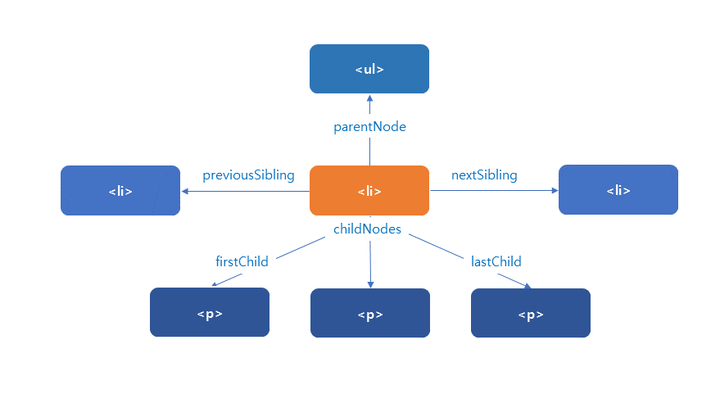
html_element.getElementsByTagName("il")현 위치에서 다른 곳으로 가기
html_element.nextSibling
요소 만들기
document.createElement('tag이름')
태그 이름별로 설정이 다 다르므로 구글에서 Element tag이름 으로 잘 검색해서 설
function this_function_work_same(e){
console.log(e)
}
html_element=document.createElement('input')
html_element.innerHTML = "innerHTML"
html_element.value = "value"
html_element.type = "checkbox"
html_element.className = "class"
html_element.style = "width:60px;height:20px;"
html_element.onclick = function(e)={console.log(e)}
html_element.onclick = this_function_work_same
html_element.addEventListener('click',(e)=>{console.log(e)})연결하기
/*onclick등의 설정이 사라질 가능성 높다*/
html_element1.innerHTML = html_element2
html_element1.value = html_element2
/*
덮어 씌우기 하는것이 아니면 버튼이 잘 안사라진다.
또한 개별적으로 작업함으로 수정하기에 유용하다.
*/
html_element1.insertBefore(html_element2,html_element1)
html_element1.appendChild(html_element2)요소 삭제
html_element.remove()'Front > js' 카테고리의 다른 글
| 사이트 코드 뜯어내기 (0) | 2024.08.04 |
|---|---|
| gather 멤버 리스트 뽑기 (4) | 2023.08.21 |
| 다른 사이트 코드상 빈틈 공략하기(흔한 코딩러의 딴짓) (3) | 2023.05.31 |
| <head>.js와 html의 id값 상호작용 (0) | 2023.03.16 |
| 객체로 정렬(js) -sort (0) | 2023.03.14 |


